What is React Bricks?
Headless, yet Visual
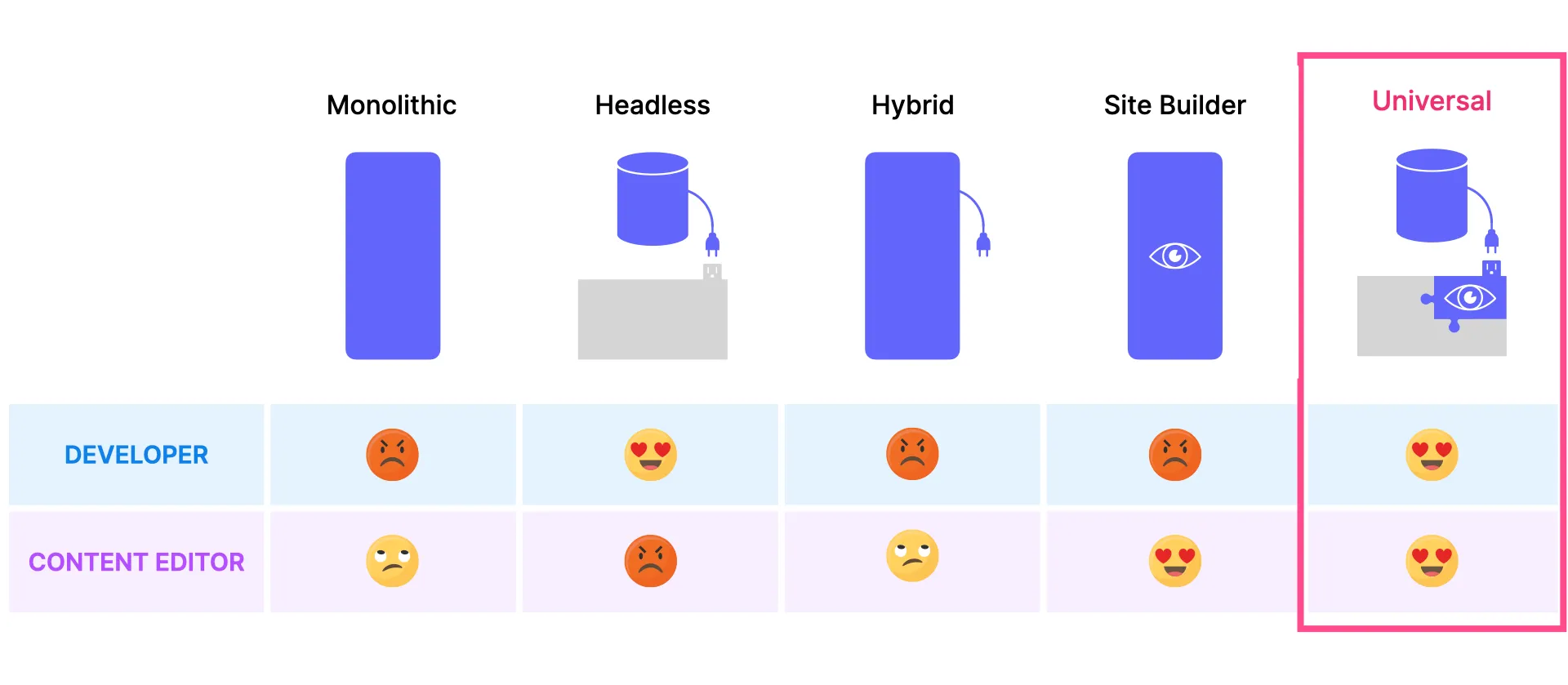
Section titled “Headless, yet Visual”React Bricks is a headless CMS with visual editing capabilities, based on React components, for Next.js, Remix, and Gatsby.
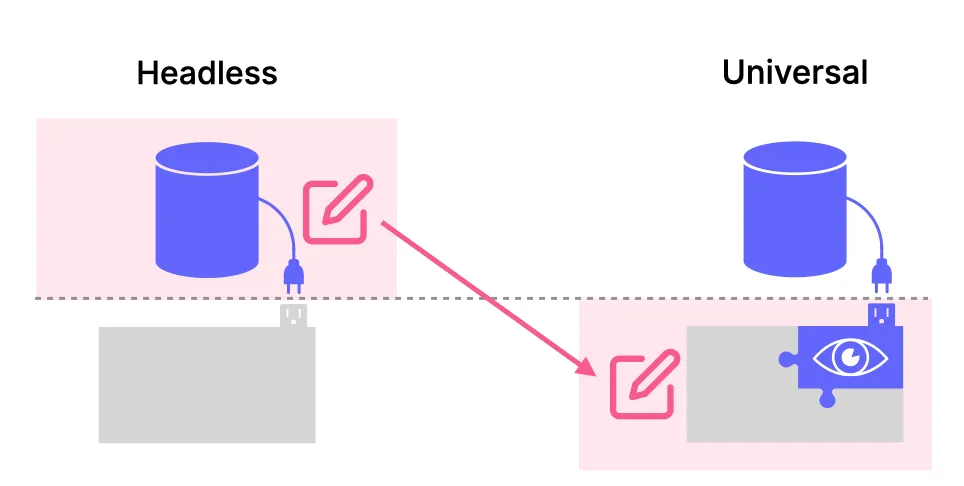
This type of CMS is now also known as Universal CMS. It sacrifices a bit of the “purity” of traditional headless CMSs to provide a superior experience for content editors, bridging the gap created by headless CMS adoption, which left content editors behind. It also enhances the developer experience (DX) by leveraging pure React and TypeScript development.

Architecture
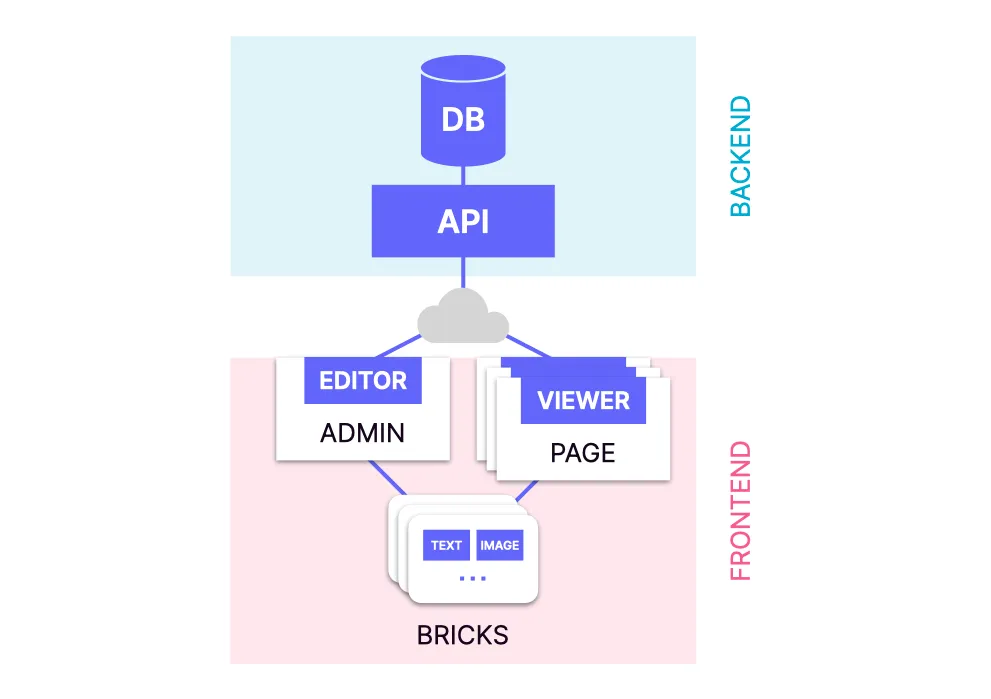
Section titled “Architecture”React Bricks comprises two key elements:
- A React library for creating visually editable content blocks (“bricks”) using React and TypeScript
- A SaaS backend where content is stored

Developers create custom “content bricks” in their repository using components from the React Bricks library to enable visual editing (e.g. Text, Image, Repeater). Each brick has a unique name within the design system.
The backend APIs are unaware of how content bricks are created in code or their appearance. They simply store a JSON representation of the content for each page or entity. You can visualize the content for each page as an array of blocks, each containing the name of the corresponding brick in code and all the properties edited by content editors.
The library matches the database content with the bricks in code, rendering the correct brick and passing it the necessary properties to display the content. This happens both in the Admin (content management interface) and in the Page Viewer (used in frontend pages).
Content Management interface
Section titled “Content Management interface”
The content management interface is integrated within the frontend project, sharing the repository with bricks and frontend pages. This allows customers to host both the website and content management interface on their preferred platform. This approach differs from the typical headless CMSs, which usually provide a hosted content management interface.
Enterprise-ready
Section titled “Enterprise-ready”React Bricks is feature-rich, offering comprehensive Digital Asset Management (DAM), advanced SEO, localization, scheduled publishing, real-time collaboration, content versioning, external data integration and image optimization.
Furthermore, it’s enterprise-ready with Single Sign-On (SSO), granular permissions, approval workflows, off-site backups and dedicated enterprise support.
Adoption Process
Section titled “Adoption Process”Using the CLI, you can quickly set up a Next.js, Remix, or Gatsby project with both frontend and content management interfaces. This project can be hosted on any platform supporting your chosen framework (e.g., Vercel, Netlify, AWS, Azure).
You can leverage existing React components and your team’s React skills to create visual content blocks quickly, using the React Bricks library.
- Developers create bricks using TypeScript and React within their code repository. Each brick has a
schemadefining its properties, including a unique brick name. - Content editors use these bricks to compose pages with inline visual editing directly on the formatted content. This eliminates the need for an “instant preview” feature, as editors work directly on the styled content. The content is stored in structured JSON format on the React Bricks APIs. Each block on a page references a specific brick name and contains its associated props.
- The React Bricks library renders the website content by matching the database-stored content with the corresponding bricks in code.